Général
Le concept étant de mettre en relation nos locataires en quête de logement et nos propriétaires prêt à leur tendre la main. Pour échanger, c'est simple, ils disposent d'un chat en ligne, inclus directement dans l'application, pour un suivi des échanges sans aucun apport de données personnelles hors du contrôle de l'application ou seulement avec la volonté des tiers.
En effet, face à un marché saturé, dont les prix sont en constante hausse au détriment des apprenants, ceux-ci doivent malheureusement faire face à des freins beaucoup moins plébiscités : discrimination raciale, sexisme, harcèlement moral et sexuel, discrimination aux revenues, abus financiers divers...
L'objectif : créer une application sécurisée, pour les propriétaires des biens loués et pour les étudiants locataires de ceux-ci.
Nous avons décidé d'intégrer plusieurs fonctionnalités majeures à notre application dès le départ :
- Un système de notation des profils et des biens (afin de discerner les profils malveillants)
- Un système d'avatar, sans photo, afin de mettre tous les internautes au même niveau, quelques soit leurs sexes, leurs genres, leurs origines ; propriétaire comme étudiants.
- Un chat en ligne, directement dans l'application, pour un suivi des échanges sans aucun apport de données personnelles hors du contrôle de l'application ou seulement avec la volonté des tiers.
Graphisme
Pour ce projet, les couleurs qui sont ressorties sont le bleu et le orange.
Alors que les couleurs chaudes sont émotionnelles, le bleu est lié à la conscience et à l’intellect. C’est une couleur fraîche, souvent associée à la profondeur et à la stabilité, à la confiance, à la loyauté et à la sincérité.
Alors que les couleurs chaudes sont émotionnelles, le bleu est lié à la conscience et à l’intellect. C’est une couleur fraîche, souvent associée à la profondeur et à la stabilité, à la confiance, à la loyauté et à la sincérité. J’ai fait le choix d’un bleu doux, pour rassurer nos utilisateurs.
L’orange est une couleur chaude et sociale ; elle est naturellement gaie et enjouée. L’orange combine l’énergie du rouge et la joie du jaune, et il partage beaucoup des mêmes associations : joie, soleil, passion et amusement. J’ai fait le choix d’un orange punchy mais bien associé au bleu, pour témoigner de notre dynamisme.

J'ai choisi des polices de caractères simples, efficaces, pour les textes et les en-têtes.
La Montserrat sera utilisée pour les titres. Elle est épaisse pour bien faire ressortir la hiérarchie entre les différents élements. Sa forme est bien connue et n’a plus rien à prouver. Elle est très lisible dans toutes ses graisses, et fonctionne aussi bien en petite taille qu’en grande. Utilisée dans beaucoup de projets, c’est une police dont on a l’habitude. Déclinaisons en italique et dans toutes les graisses.
La Poppins sera utilisée pour le corps de texte. Elle a un côté rassurant avec des courbes souples, sans pour autant perde en lisibilité. C’est une police récente, qui parle au public de notre entreprise. Déclinaisons en italique et dans toutes les graisses.

Le logotype de l’entreprise se veut simple et reconnaissable. Il représente deux chemins, celui du propriétaire et celui du locataire, qui se retrouvent en souplesse et avec douceur.

Espacement
Pour les boutons, les cards (éléments UI), et autres containers ou blocs, les contours, on utilisera la grille en 8 :

Elevation
Les ombres portées, qui servent à donner une indication de niveau, sont découpées en trois grosses parties. Seulement trois afin d’avoir une cohérence.

Contours
J’utilise principalement des contours arrondis à 8px ou 16px. L’utilisation de contours arrondis à pour vocation à rendre l'application plus douce à utiliser, via un design permissif, qui donne envie de naviguer. L’utilisation de ces contours doit être constante au cours du site, pour une meilleure cohérence.

Ergonomie
J’ai tenté pour ce projet de réaliser l’interface la plus simple, la plus intuitive, et la plus accessible possible.

Pour simplifier l’interface, j’ai fait en sorte de minimiser le nombre d’informations qu’on peut voir à l’écran. En limitant, par exemple, le nombre de filtres affichés. J’ai préféré répartir les filtres sur deux pages. Cela permet de réduire la charge mentale de l’utilisateur.

En limitant le nombre d’informations à l’écran, la charge mentale est réduite. Afin d’améliorer encore ce point, j’ai fait en sorte que les éléments se détachent bien les uns des autres. De cette façon, l’utilisateur comprend plus facilement les actions qui lui sont possibles d’exécuter.
Les ombres permettent également cette facilité de compréhension, surtout pour séparer les différents niveaux d’actions. Un bouton simple aura une élévation plutôt basse, alors qu’une notification aura une élévation plus grande, car pas la même appartenance au site.
Je porte en général une grande attention au feedback utilisateur. Un curseur qui passe au-dessus d’un élément peut par exemple déclencher un mouvement ou un changement de couleur. Cela indique qu’une action est possible.
Pour que l’interface soit accessible au plus grand nombre, j’ai naturellement porté mon attention sur les couleurs et le contraste, mais également sur la taille des éléments et l’intuitivité des labels par exemple. Faire en sorte que les intitulés parlent d’eux-mêmes, ou que les boutons soient plus facilement cliquables.

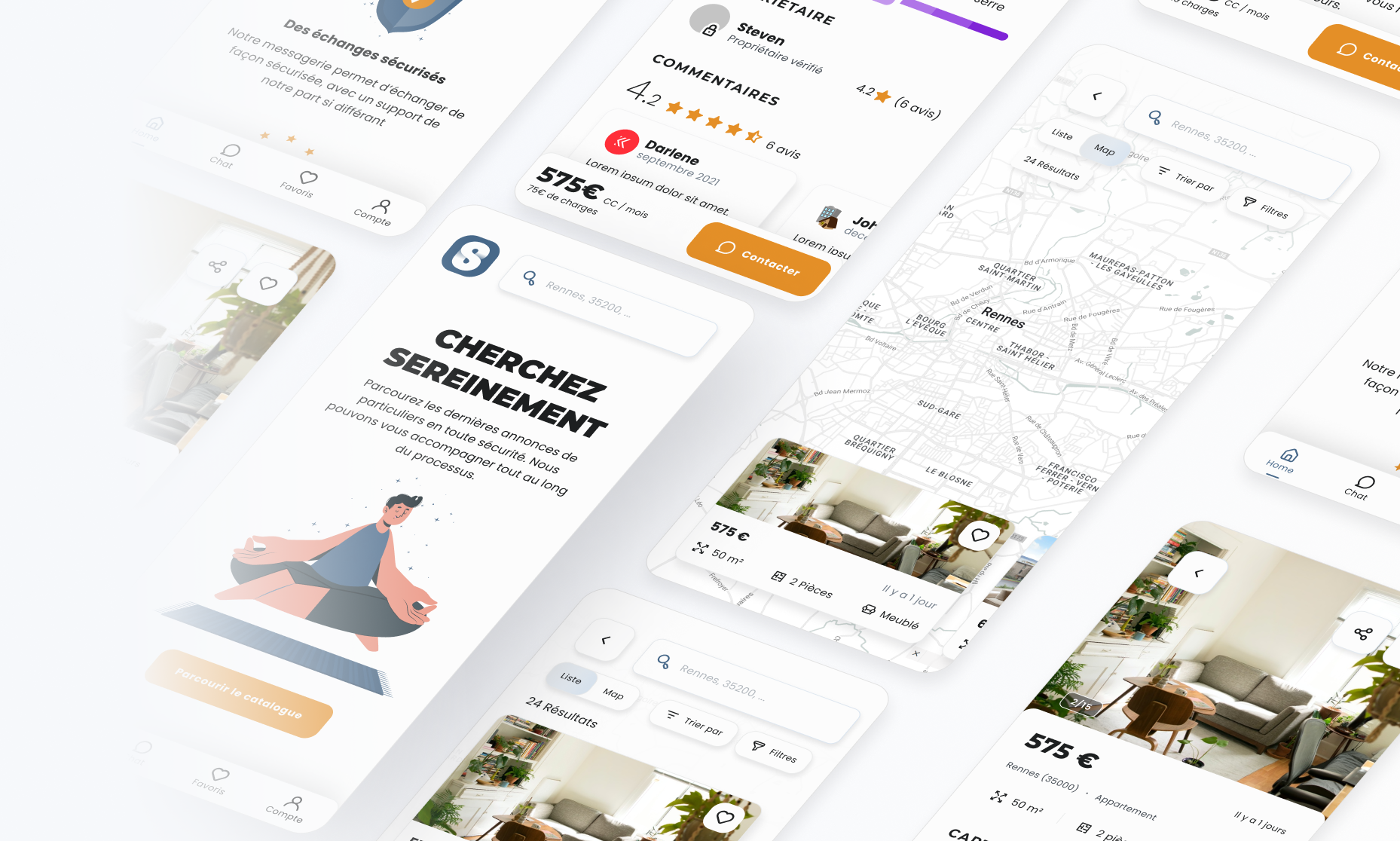
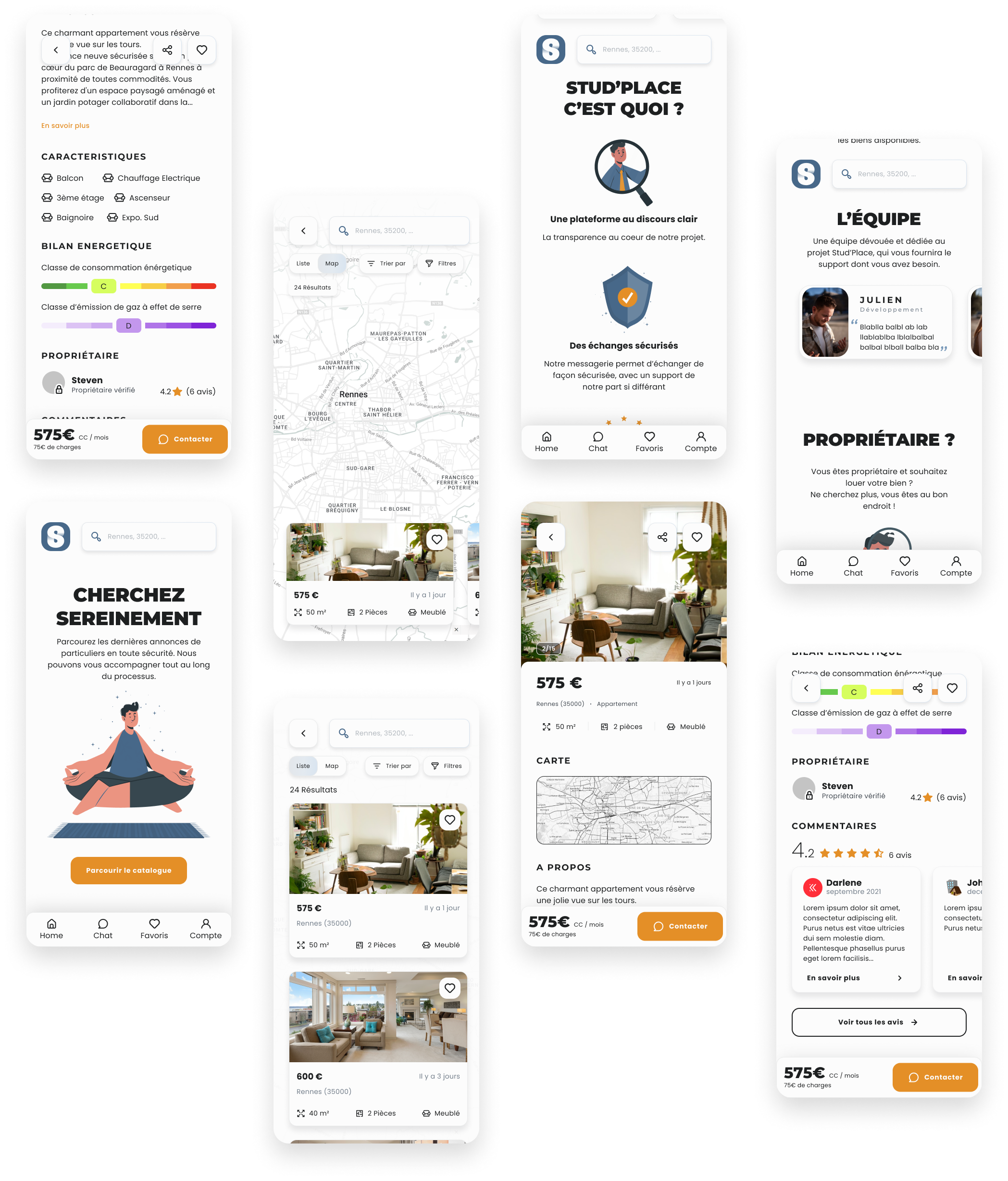
Visuel Général
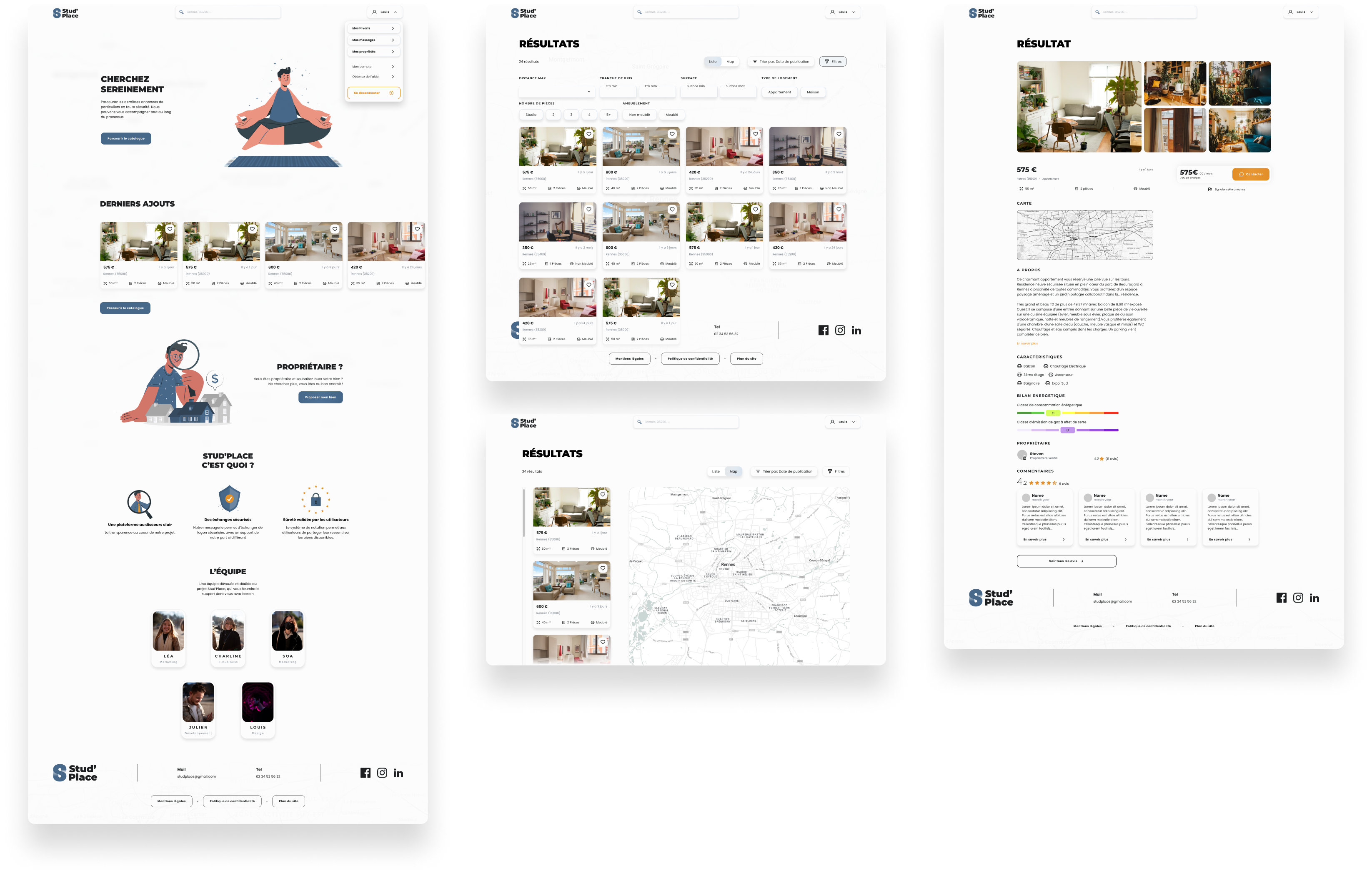
J'ai choisi pour ce projet de partir sur un design Mobile first, au vu du type de traffic que le site allait subir. Voici un visuel général des pages réalisées pour la maquette Smartphone. Et plus bas la déclinaison en Desktop.


La notice
Pour guider les utilisateurs sur le site, j'ai réalisé une notice. D'abord en maquette, pour créer les visuels, puis en développement.
J'ai ensuite décliné les visuels pour en faire une publication Instagram.

Continuation
Continuant l'année prochaine dans la même école, je continuerai ce projet. Nous avons pour ambition de passer le site en application Mobile, Android et iOS.