Le Logo
Le logo que j'ai choisi pour Praticare a été conçu avec l'intention de refléter au mieux l'esprit du service proposé. Il met en avant la lettre "P", qui fait référence au nom de l'entreprise, accompagnée d'une flèche stylisée. Cette flèche symbolise de façon subtile l'idée de contourner les méthodes traditionnelles de prise de rendez-vous, illustrant ainsi l'engagement de Praticare en faveur de l'innovation et de la praticité.
Le choix du dégradé violet n'est pas le fruit du hasard : il vise à évoquer à la fois la modernité et la fiabilité, tout en apportant une touche distinctive et mémorable. J'ai privilégié un design épuré et minimaliste afin de renforcer cette impression de simplicité et d’efficacité, des valeurs essentielles que je souhaite transmettre à travers cette identité visuelle.

Les couleurs
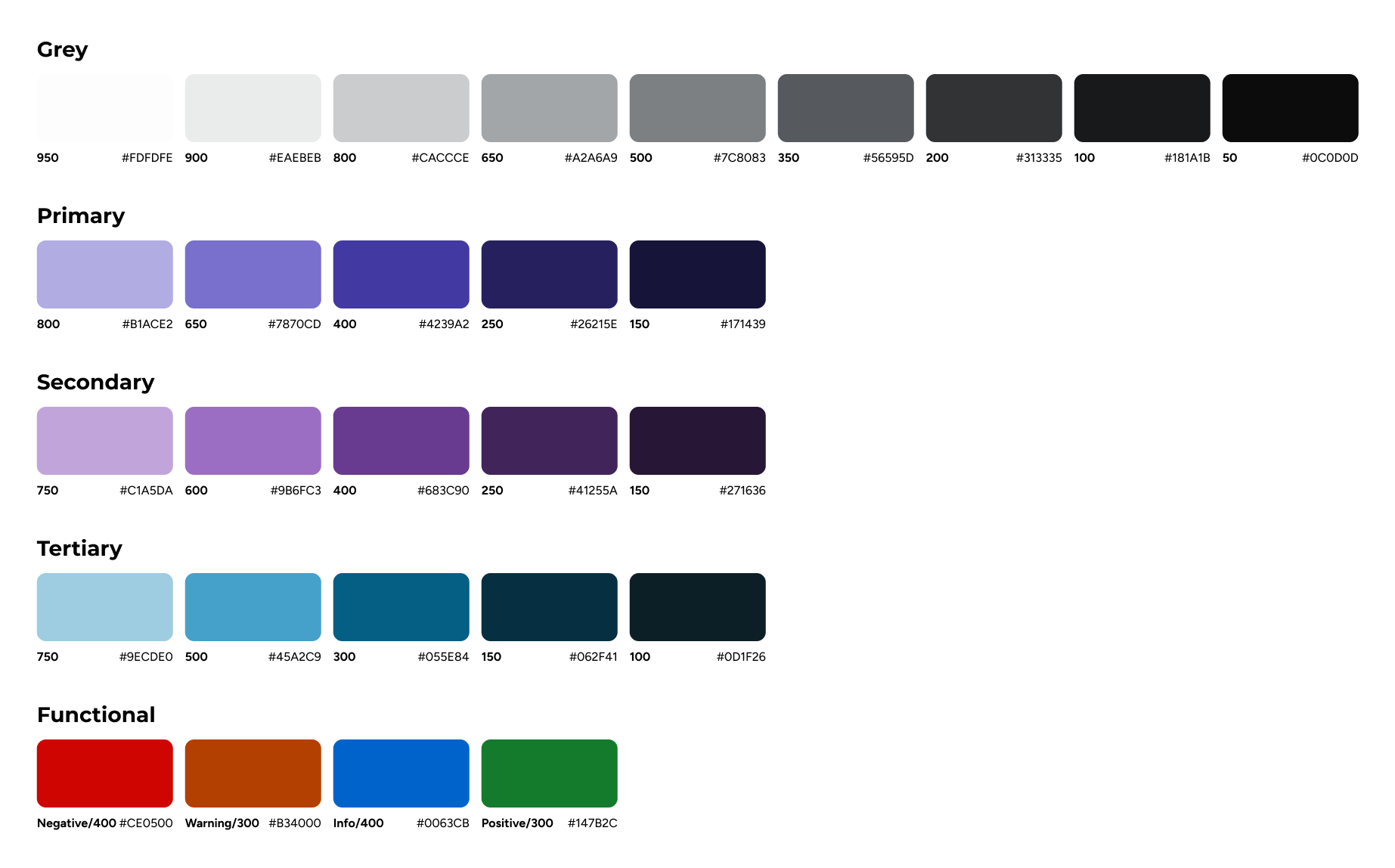
Le choix des couleurs a été fait selon les codes contemporains liés à la santé et à la médecine, et c'est donc naturellement vers la partie du spectre adapté que le choix s'est porté.
Nous voulions nous émanciper du cliché Doctolib, et ce sont donc deux nuances de violet qui sont sorties :
- Primary : des teintes allant du lilas clair (#B1ACE2) à des tons plus sombres et profonds (#171439). Ces couleurs principales apportent à la fois un aspect rassurant et professionnel.
- Secondary : une variation de pourpres et violets plus soutenus (#C1A5DA à #271636), qui permet d'introduire une dimension plus riche sans alourdir l'identité visuelle.
Une couleur tertiaire a été ajoutée pour permettre une emphase différente :
- Tertiary : des bleus doux (#9ECDE0) à des bleus profonds (#0D1F26) qui renforcent le sentiment de stabilité et de confiance, tout en apportant de la fraîcheur à l'ensemble.
Les couleurs ont été déclinées en teintes et nuances afin de garantir une application accessible, inclusive et capable d'évoluer en fonction des besoins du design.
Enfin, des couleurs fonctionnelles ont été choisies pour transmettre des états clairs dans l'interface :
- Negative : Rouge vif (#CE0500) pour signaler les erreurs, interdictions ou autres éléments nécessitant une attention immédiate.
- Warning : Orange profond (#B34000) pour attirer l'attention sans paniquer l'utilisateur.
- Info : Bleu dynamique (#0063CB) pour informer et guider.
- Positive : Vert éclatant (#147B2C) pour confirmer les actions réussies ou les états positifs.
Ce nuancier offre ainsi une identité visuelle forte, moderne et parfaitement alignée avec les principes de design UX. Il vise à équilibrer esthétique et fonctionnalité en assurant une hiérarchie visuelle claire, une reconnaissance intuitive des éléments et une facilité d'interaction. Chaque teinte a été pensée pour optimiser l'accessibilité et guider efficacement l'utilisateur dans ses actions.

La typographie
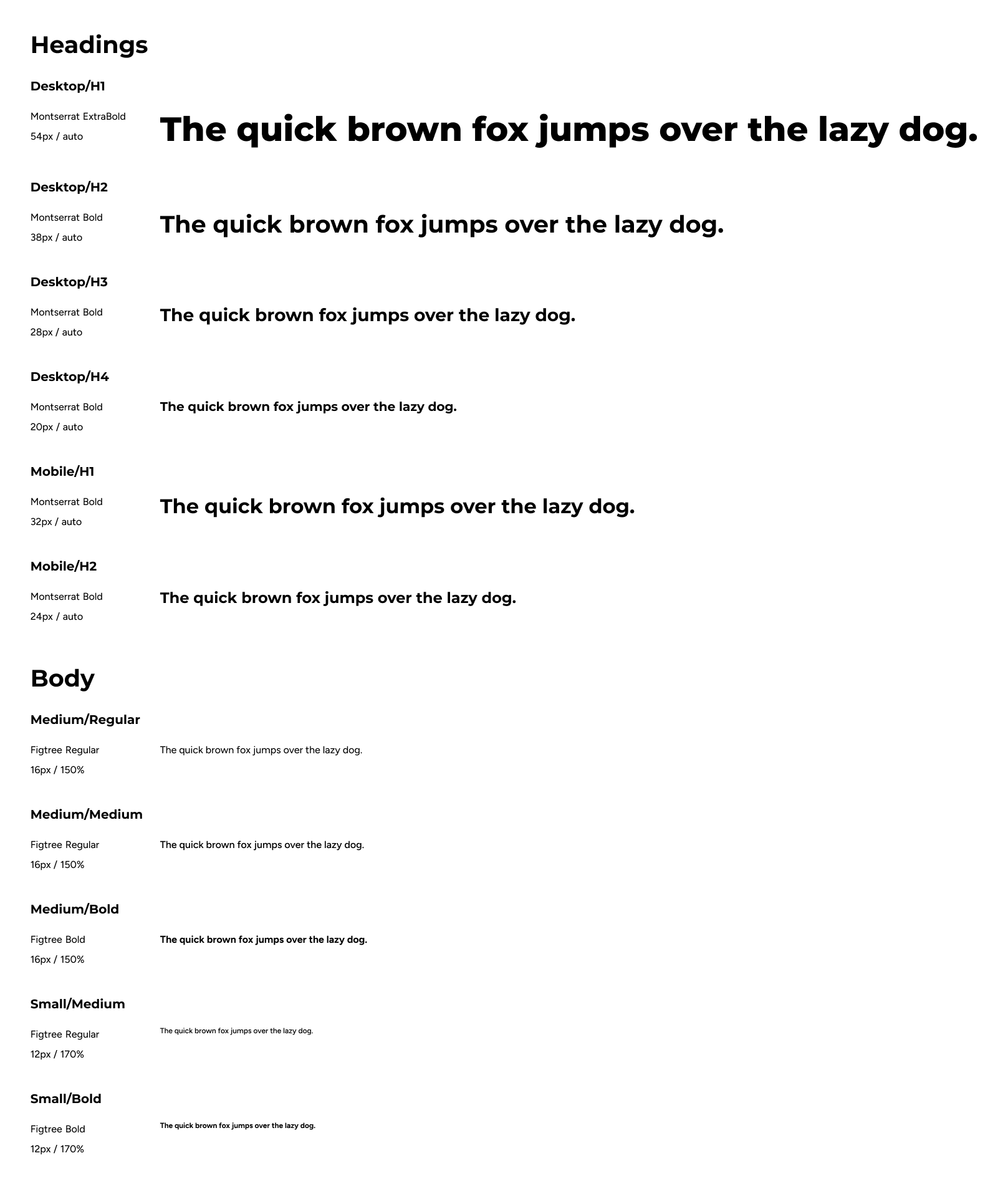
La typographie de la marque doit être lisible et accessible, tout en étant attrayante. Montserrat est utilisée pour les titres en raison de son aspect net et impactant. Sa version ExtraBold pour le H1 attire l’attention, tandis que les autres niveaux en Bold assurent une structure claire sans surcharger visuellement.
Figtree est employée pour le corps de texte grâce à sa lisibilité et sa souplesse. Ses déclinaisons en Regular, Medium et Bold permettent de varier les niveaux d’importance tout en conservant une lecture fluide. L’interlignage généreux (150% et 170% selon les tailles) améliore encore le confort de lecture.
En combinant ces deux polices, le design assure une harmonie essentielle entre lisibilité et identité visuelle. Le choix de Montserrat et de Figtree dépasse l'aspect esthétique : il contribue activement à l'image de marque en communiquant subtilement les valeurs de clarté, d’accessibilité et de modernité.
D'un point de vue d’expérience utilisateur, une typographie bien sélectionnée aide à guider intuitivement le regard, réduisant ainsi la charge cognitive nécessaire pour comprendre les informations. Montserrat, utilisée sur les titres, établit une hiérarchie visuelle nette qui facilite la navigation, tandis que Figtree, par son confort de lecture, améliore le confort d'utilisation à long terme.
Ainsi, cette combinaison typographique répond efficacement aux enjeux d’utilisabilité et de perception, renforçant à la fois la crédibilité de la marque et la qualité globale de l'expérience utilisateur.

Élements constituant la charte
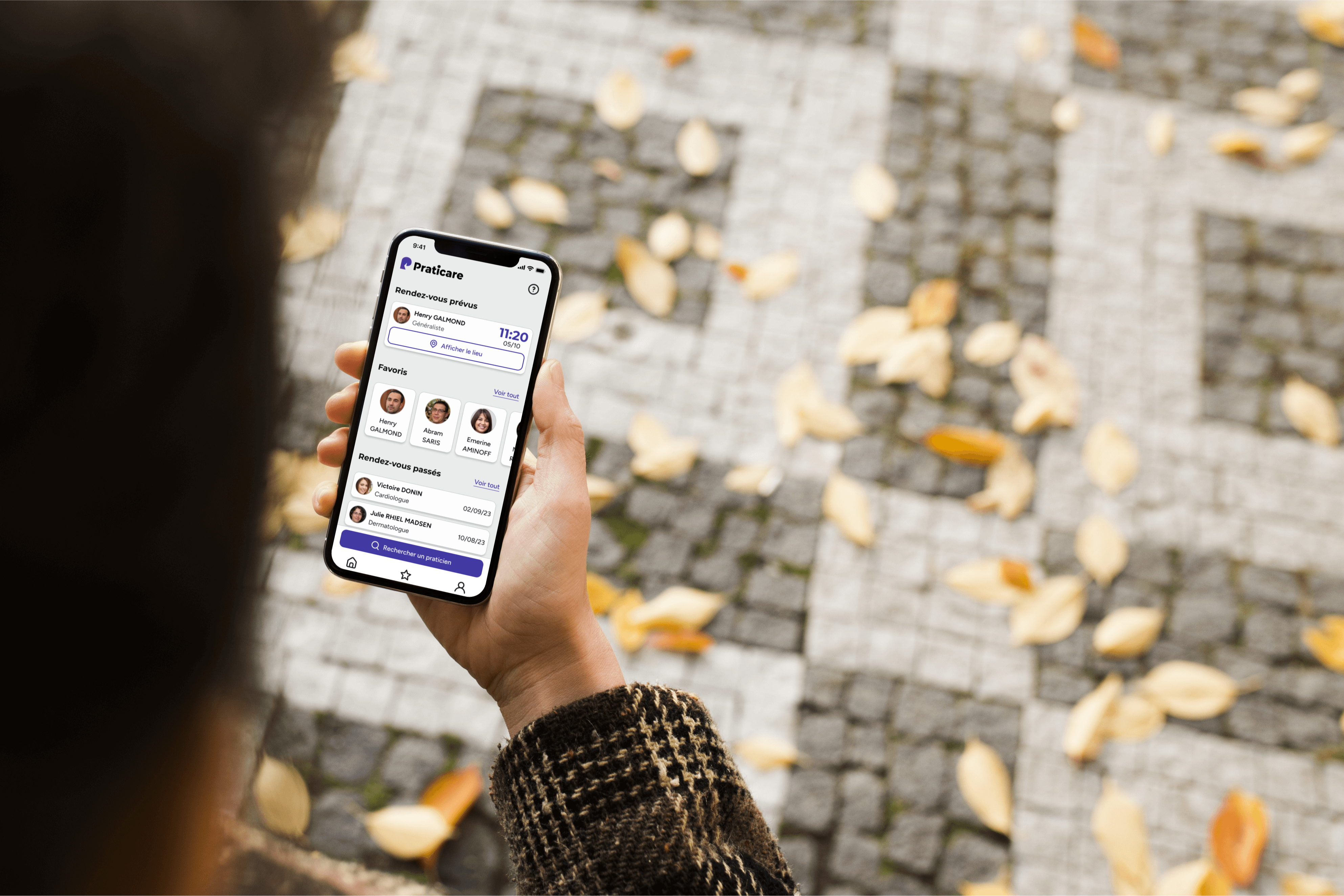
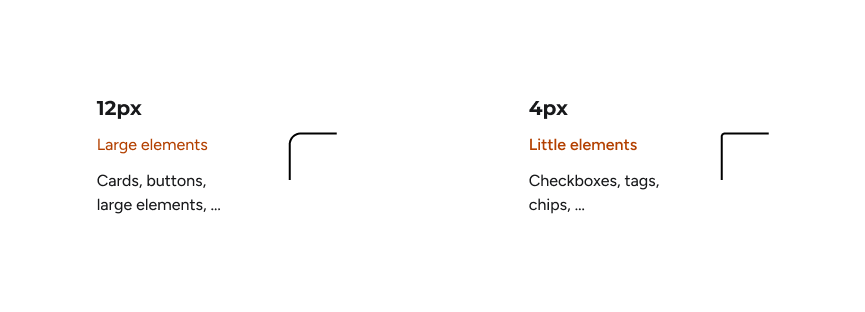
C'est une application de médecine, et l'objectif était de concevoir une interface à la fois attrayante, douce et rassurante. Pour cela, les choix graphiques ont été pensés pour créer une ambiance accueillante. Les bords arrondis jouent un rôle clé dans cette approche : un rayon plus marqué sur les éléments larges comme les cartes et les boutons (12px) apporte de la douceur, tandis qu’un rayon plus discret sur les petits éléments (4px) garantit de la précision sans alourdir l’ensemble.
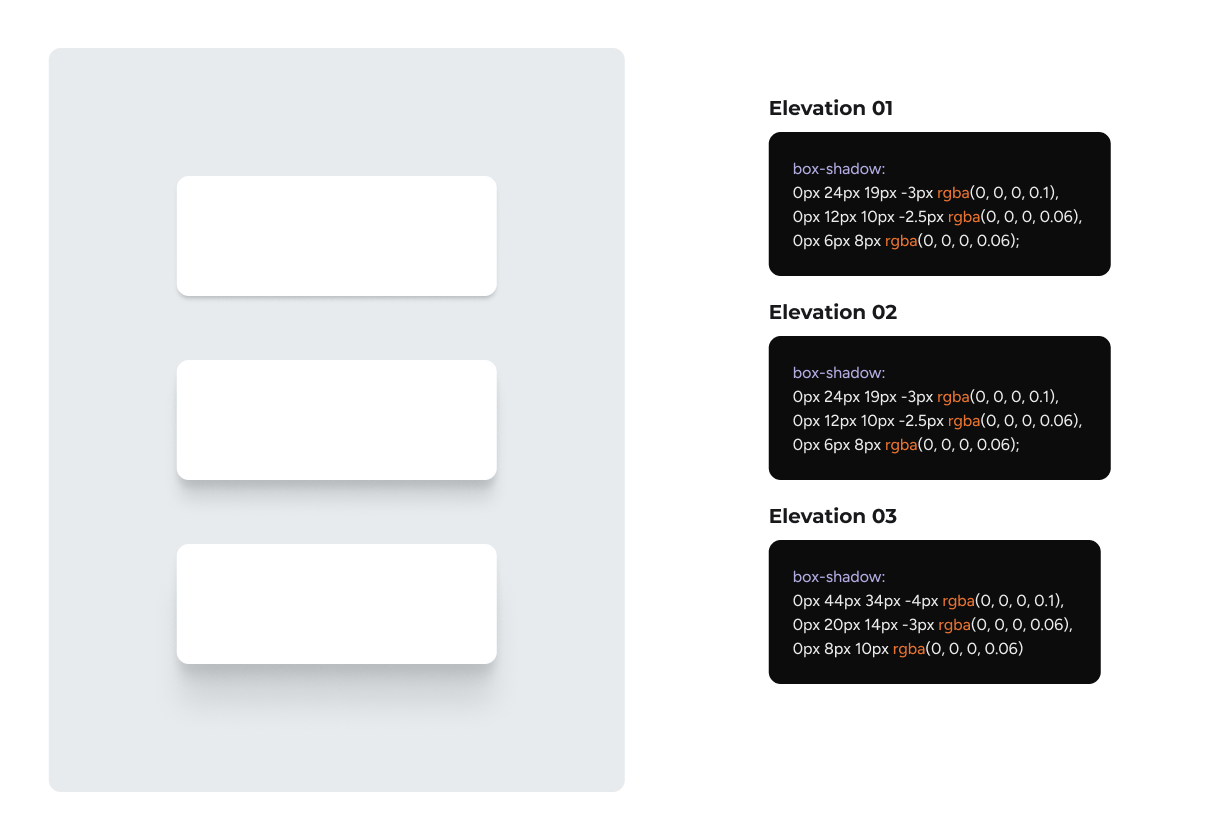
L’ajout d’ombres progressives permet quant à lui de renforcer la hiérarchie visuelle. En apportant du relief, ces ombrages aident à distinguer les niveaux d’importance tout en rendant l’interface plus vivante et agréable à parcourir. Ce travail subtil contribue à instaurer une sensation de confort et de maîtrise pour l'utilisateur, ce qui est essentiel dans un contexte médical.


Protopersonas
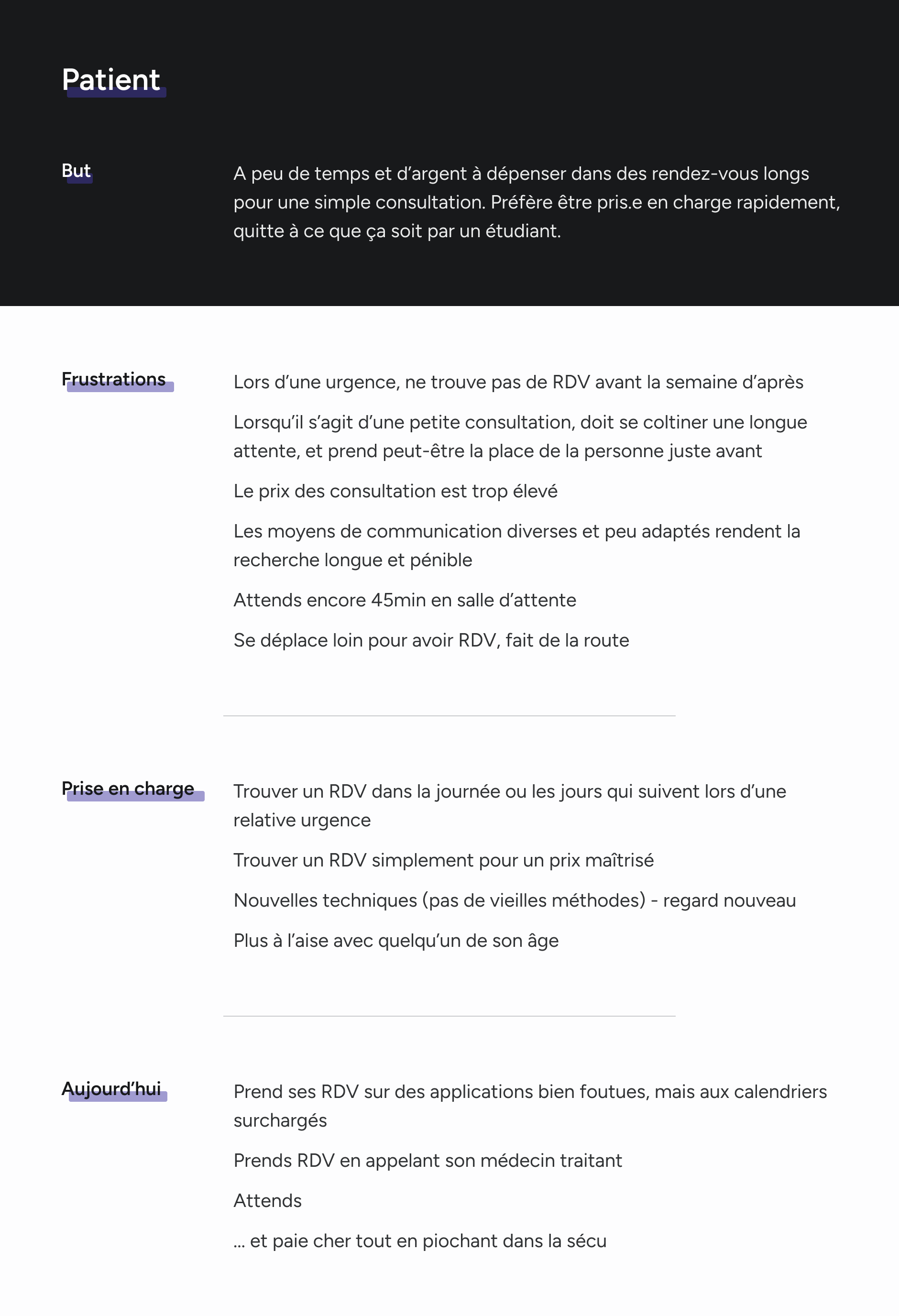
Les protopersonas sont réalisés à partir des deux cibles liées au projet : l'étudiant praticien et le patient.
Le patient en général a peu de temps et d’argent à dépenser dans des rendez-vous longs pour une simple consultation. Il préfère être pris en charge rapidement, "quitte" à ce que ça soit par un étudiant.
L'étudiant en médecine habite à Rennes et étudie depuis 5 ans dans une école de médecine. Grâce à son école, il a accès à une clinique où il peut exercer sa médecine sur des patients.


Benchmarks UX
Des benchmarks ont été réalisés sur différentes applications afin d'identifier les meilleures pratiques et d'éviter les écueils courants. Trois types d’applications ont été étudiés : une concurrente directe pour s'inspirer des solutions adaptées à notre domaine, une concurrente indirecte afin de s’en distinguer, et une application reconnue pour la qualité de son expérience utilisateur.
Cette analyse a permis de relever à la fois des points positifs et des écueils à éviter. Par exemple, l’application Livi demande un excès d’informations parfois inutiles pour notre projet, ce qui risquerait d’alourdir inutilement l’expérience utilisateur.
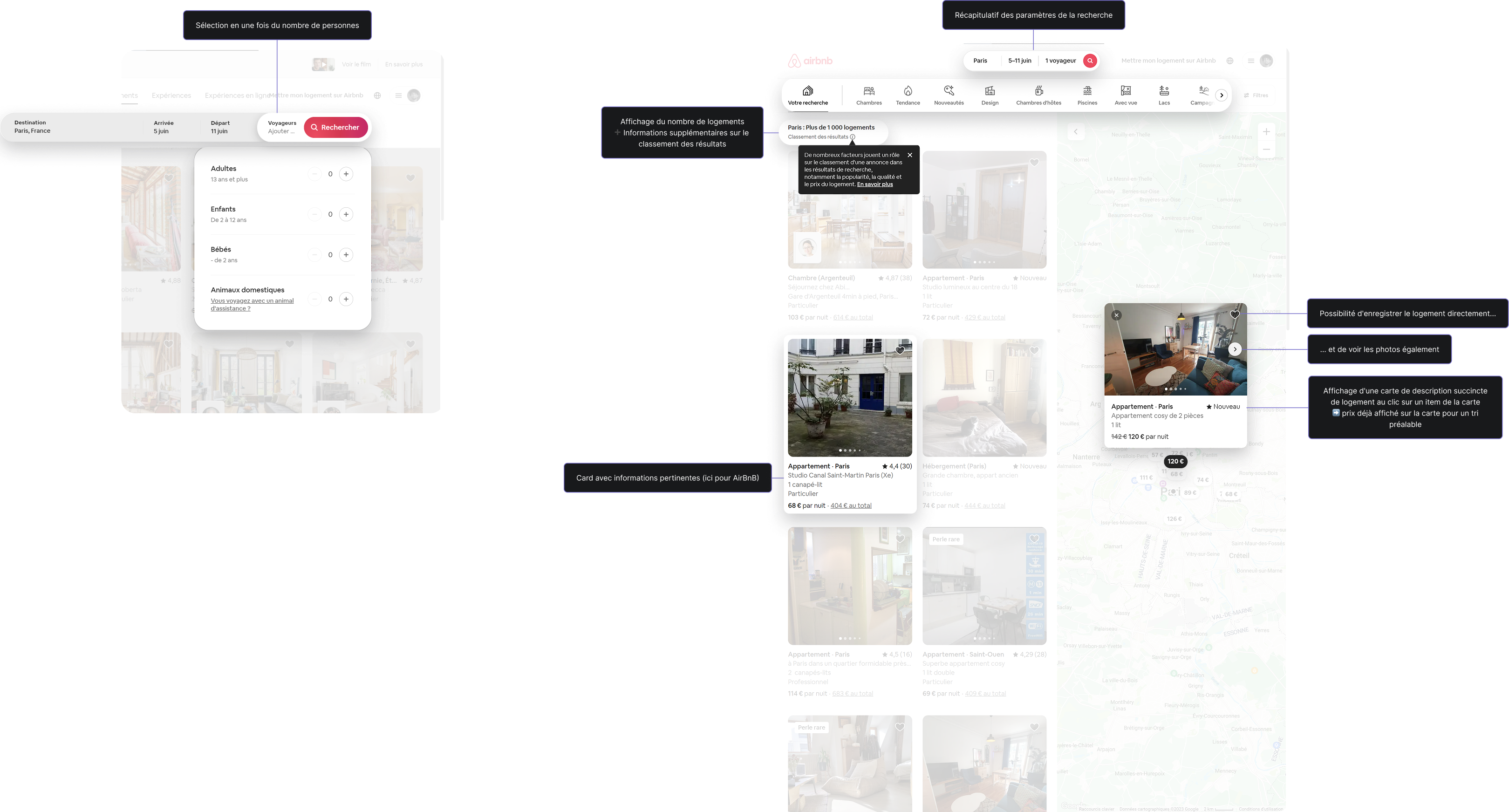
Étant donné que notre application repose principalement sur une logique de recherche, AirBnb s’est révélée être une référence pertinente. Leur système de recherche, pensé pour être précis et personnalisé, offre une expérience particulièrement adaptée aux besoins spécifiques de chaque utilisateur, ce qui correspond bien à notre objectif.

Empathy map
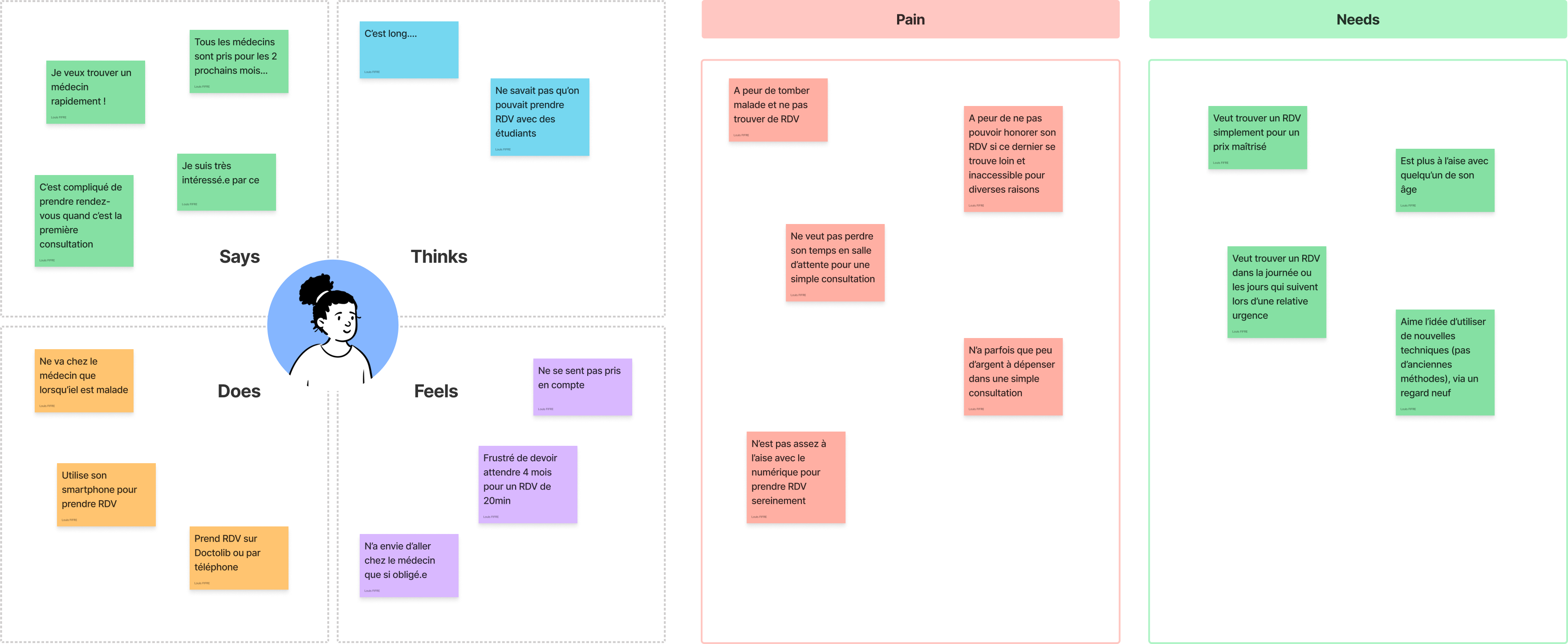
Une carte d'empathie est un outil visuel essentiel en UX design, permettant de synthétiser et de partager la compréhension des utilisateurs au sein d'une équipe. Selon le Nielsen Norman Group (NN/g), elle se compose généralement de quatre quadrants représentant ce que l'utilisateur dit, pense, fait et ressent. Cette structure facilite l'identification des besoins et des comportements des utilisateurs, aidant ainsi les équipes à aligner leurs perspectives et à prioriser les exigences des utilisateurs.
L'importance de la carte d'empathie réside dans sa capacité à centraliser les connaissances sur les utilisateurs, à détecter les lacunes dans les données existantes et à orienter les recherches futures. Elle sert également de référence tout au long du projet, protégeant contre les biais et les suppositions infondées.
En résumé, intégrer des cartes d'empathie dans le processus de conception UX favorise une compréhension approfondie des utilisateurs, conduisant à des solutions mieux adaptées à leurs besoins et améliorant ainsi l'expérience utilisateur globale.

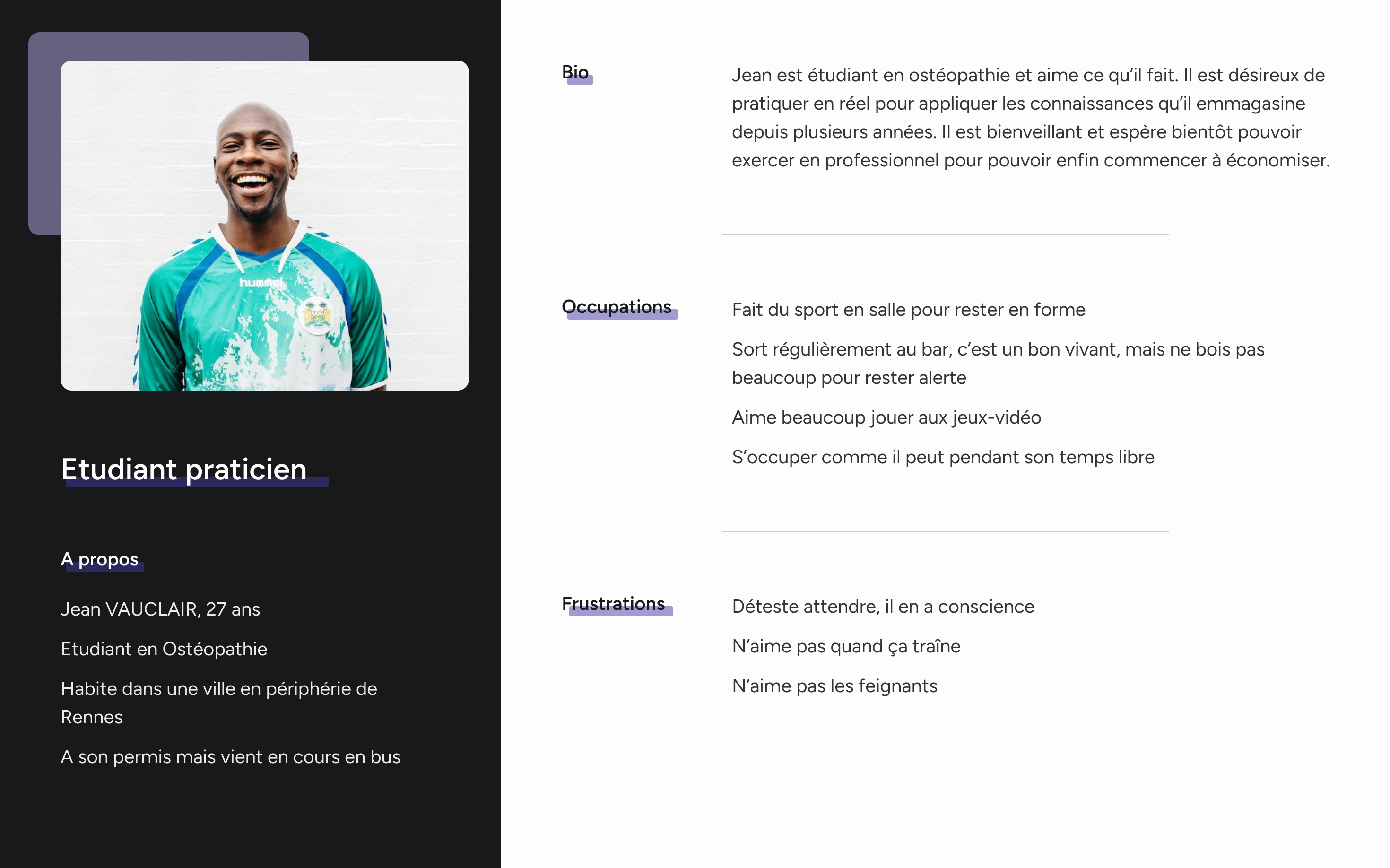
Personas
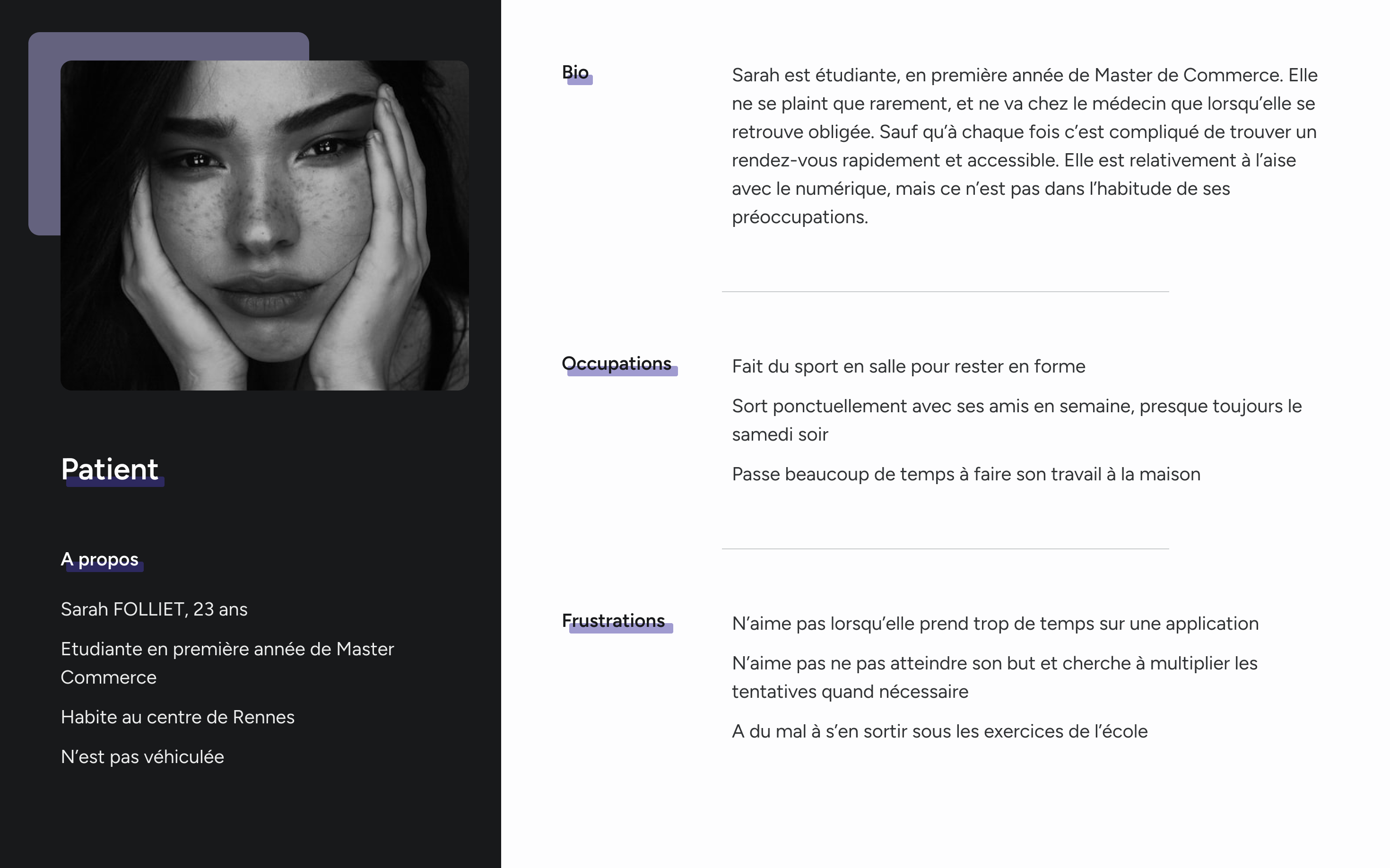
Les personas sont des représentations fictives mais détaillées des utilisateurs cibles, créées à partir de données réelles issues de recherches UX. Contrairement aux protopersonas, qui sont souvent basés sur des hypothèses initiales, les personas s’appuient sur des observations et des insights recueillis lors des phases précédentes d’étude.
Dans ce cas, Sarah et Jean illustrent deux profils distincts qui orientent la conception de l’application. Sarah, étudiante en Master de Commerce, incarne une utilisatrice pragmatique, peu encline à consulter un médecin à moins d’y être contrainte. Son profil met en avant des besoins spécifiques : une prise de rendez-vous simple, rapide et accessible, adaptée à une personne qui ne maîtrise pas parfaitement les outils numériques mais qui est suffisamment à l’aise pour les utiliser sans frustration.
Jean, étudiant en ostéopathie, incarne quant à lui un profil différent. Son engagement dans le domaine médical et son désir de mettre ses compétences en pratique révèlent des attentes bien distinctes. Il recherche probablement des outils qui l’aident à organiser ses rendez-vous ou à développer sa pratique professionnelle.
L’élaboration de ces personas permet de concevoir des fonctionnalités et des parcours utilisateurs adaptés à ces profils spécifiques. Par exemple, l'interface pourrait privilégier une navigation simplifiée pour Sarah, tandis qu’elle pourrait intégrer des options avancées et des ressources professionnelles pour Jean. Ces personas aident donc à maintenir une approche centrée sur l'utilisateur en guidant les décisions de design et en garantissant que l'application répond aux besoins réels des personnes qu'elle vise à servir.


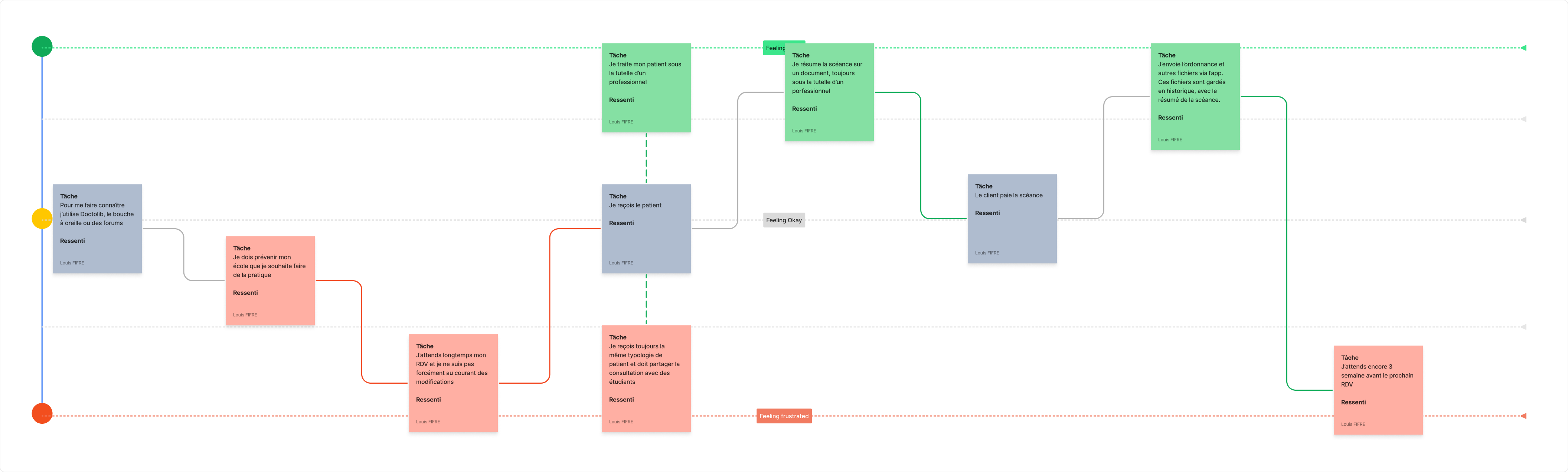
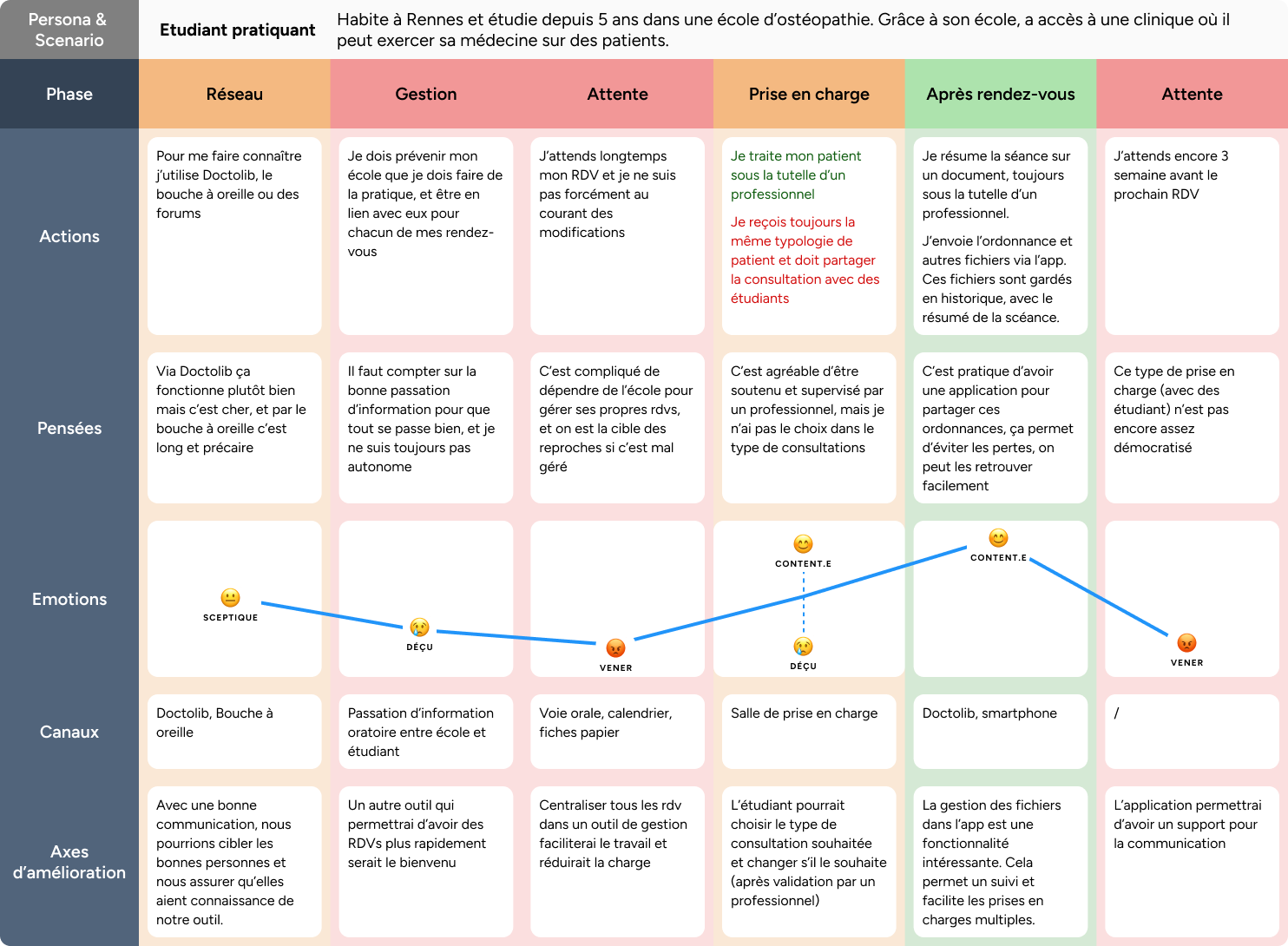
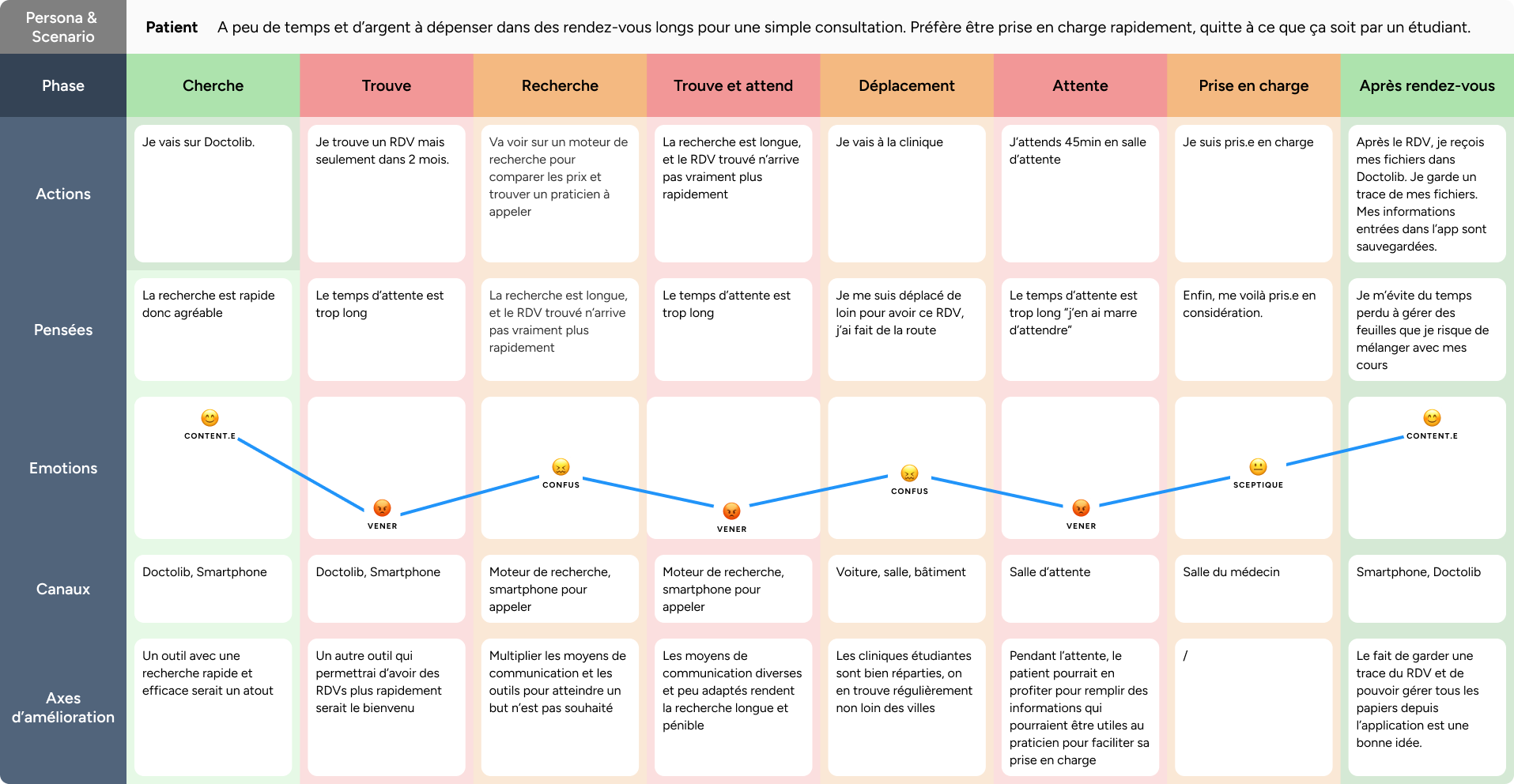
Ateliers : User Journeys
Lors du challenge Lean Startup, un atelier a permis d’analyser les points positifs et négatifs des parcours de recherche de rendez-vous. Cet exercice s’est appuyé sur les personas « Étudiant » et « Patient » afin d’ancrer l’analyse dans des profils d’utilisateurs réalistes.
L’atelier s’est déroulé en deux étapes. D’abord, les participants ont posé leurs idées sur un tableau, ce qui a favorisé les échanges et la créativité. Ensuite, ces idées ont été consolidées numériquement pour offrir une vue d’ensemble plus structurée des parcours identifiés.


Bien que cette approche ait permis de dégager des tendances claires, elle manquait de précision dans certains aspects. C’est pourquoi un approfondissement supplémentaire a été réalisé en suivant les méthodes rigoureuses de recherche UX, permettant d'explorer plus en détail les besoins, frustrations et attentes des utilisateurs.


Ateliers : User stories
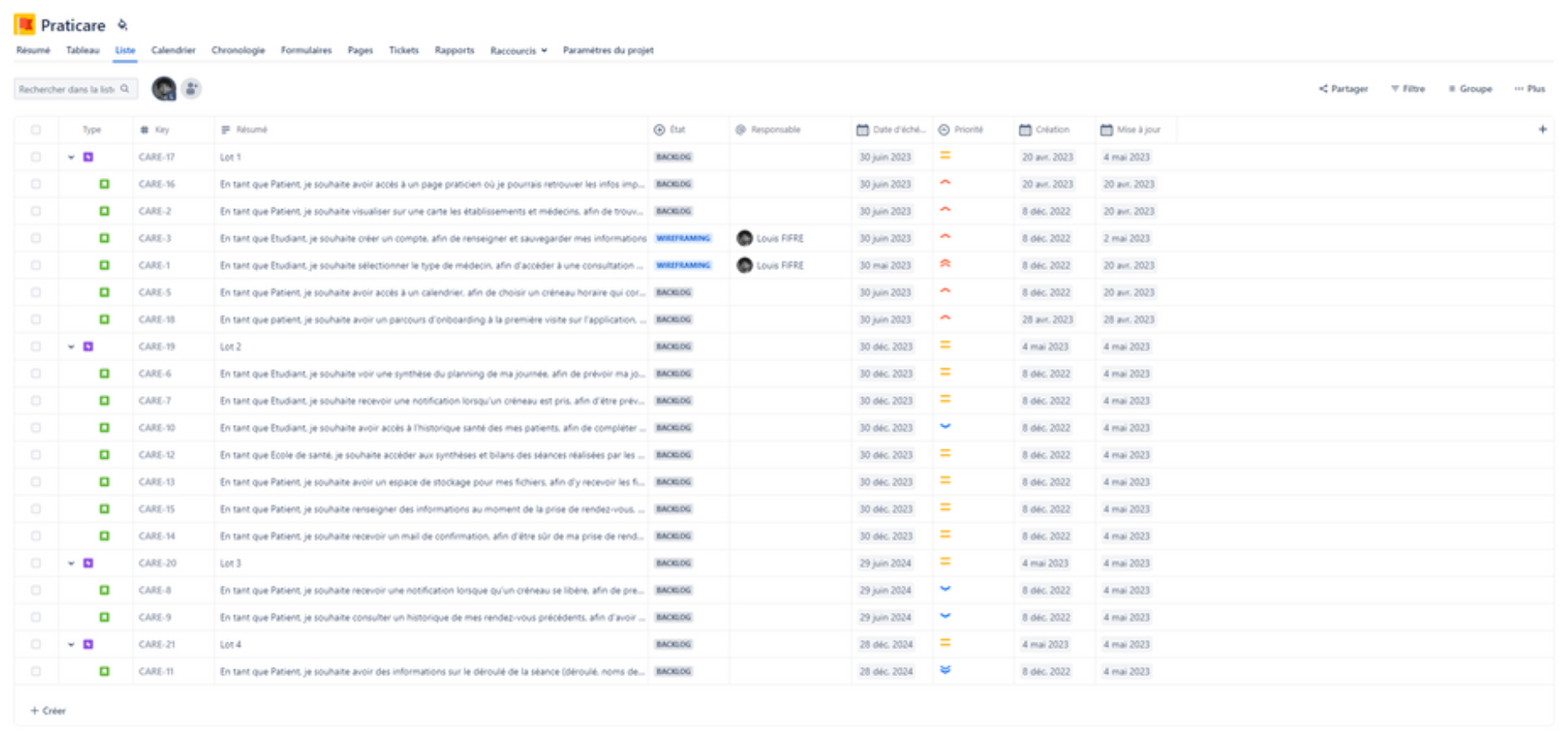
Lors du challenge Lean Startup, un atelier a été organisé pour favoriser la mise en commun d’idées et identifier des fonctionnalités pertinentes. Les participants ont rédigé des user stories structurées selon le modèle : "En tant que / Je veux / Afin de", ce qui a permis de formaliser les besoins utilisateurs de manière claire et concrète.
À l'issue de l'atelier, les idées ont été triées avec les développeurs et l'équipe UX en utilisant un graphique à deux axes : l’abscisse représentait la difficulté de mise en œuvre (en termes de temps, de complexité technique ou d’efforts de recherche), tandis que l’ordonnée indiquait l’importance de chaque fonctionnalité pour l’expérience utilisateur.
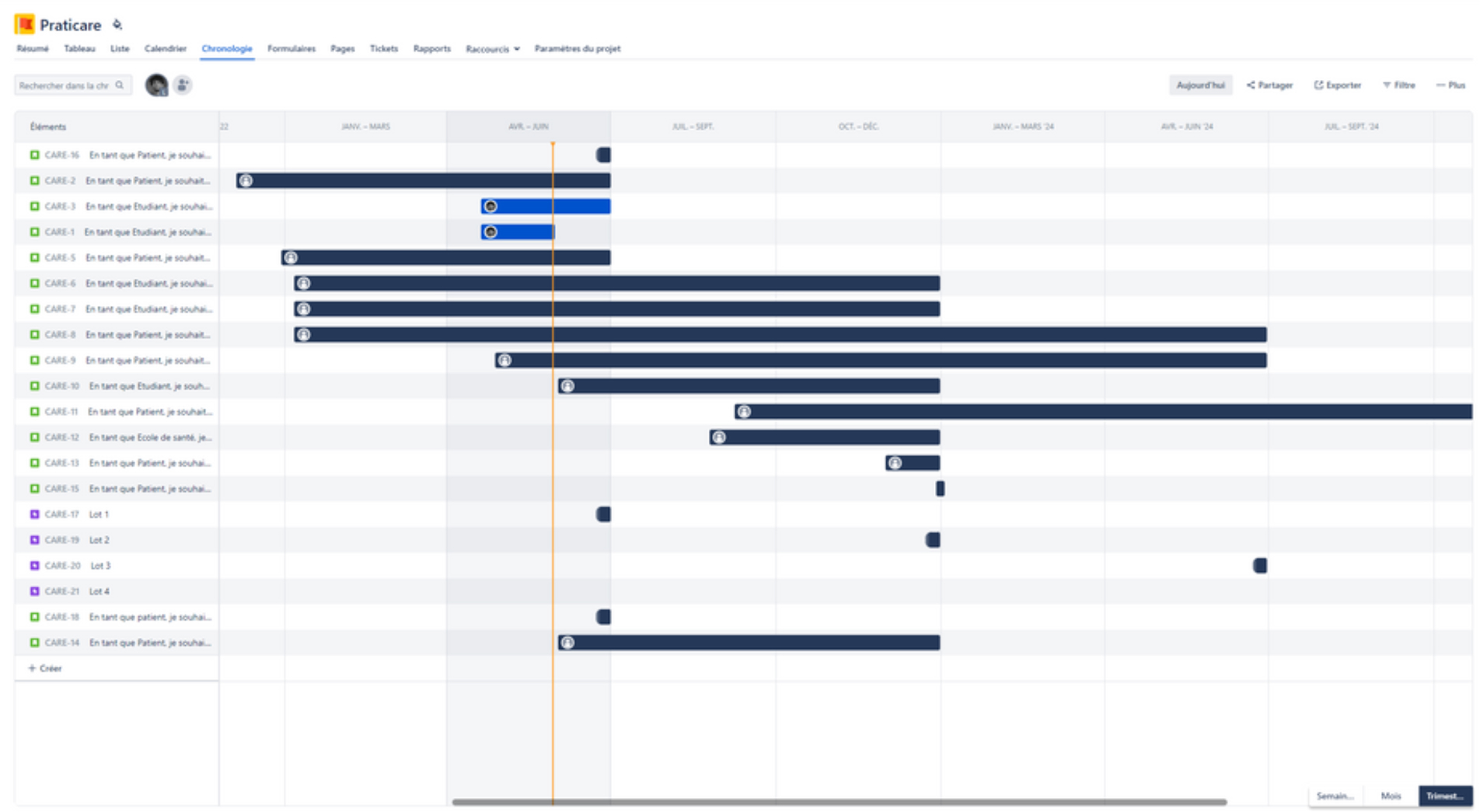
Ce tri a permis d’organiser efficacement les idées dans un backlog, en leur attribuant une priorité et des échéances adaptées à chaque lot de développement. Cette organisation structurée a ensuite été formalisée sous forme de roadmap, offrant ainsi une vision globale et cohérente des étapes clés pour mener à bien le projet.