Général
Dans notre jargon, nous appelons les Tableaux croisés dynamiques des « Cubes », et les Tableau de Datavisualisation des « Dataviz ». Nous avons aussi des tableaux de restitution. Ces différents types de fichiers sont tous regroupés sous le nom de « Dispositifs ».
MyPlace comporte donc une bibliothèque de dispositifs. Les personnes étant habilitées peuvent y consulter ces dispositifs pour faire des prévisions (personnel en boutique par exemple). Lorsqu’un data-analyste souhaite déposer un nouveau tableau, il doit faire une demande spécifique en nous donnant les informations nécessaires, et nous nous chargeons de le mettre en ligne. Nous l’installons sur le site de préproduction, puis il est téléversé lors des Mises en Production (qui ont lieux tous les mois). En parallèle de la préparation du fichier nous préparons un mail de communication, dans lequel nous indiquons les informations importantes concernant le nouveau dispositif.
Dans la suite de cette page, je vais expliciter une mission spécifique que je trouve intéressante : L’ajout d’un agenda d’évènements à la page d’accueil.
La demande est venue du Product Owner. Elle souhaitait avoir une façon plus pratique de communiquer aux utilisateurs sur les animations et évènements organisés au sein de la Direction du Management de la Donnée.

Existant
La demande vise à simplifier le parcours utilisateurs pour ceux qui souhaitent s’inscrire aux évènements. Pour l’instant, la démarche se fait de la sorte :
- Le Product Owner envoie un mail d’invitation, avec un lien cliquable pour s’enregistrer
- L’utilisateur reçoit ce mail, et s’il souhaite participer, clique sur le bouton pour s’inscrire
- Ce lien le dirige vers une page web sur laquelle il rentre ses informations et sélectionne la date de son choix
La gestion par mail est assez compliquée, et il serait intéressant d’avoir un lien direct pour s’inscrire depuis la page d’accueil. Cela simplifierait la démarche pour l’utilisateur, et permettrait d’accroître le trafic sur le portail. Le mail serait toujours envoyé en complément.
Deux possibilités s’offraient à nous pour l’agenda : Un agenda déjà présent dans le CMS, mais qui ne comportait pas toutes les fonctionnalités souhaitées, et donc à adapter Un départ de zéro en développant entièrement les fonctionnalités Le souci étant que l’agenda déjà présent allait être difficile à adapter à nos besoins. Les fonctionnalités dont nous allions avoir besoins n’étaient pas nombreuses, et au vu de la complexité de l’adaptation de l’agenda existant, nous avons choisi d’opter pour un développement de zéro.
Premières réflexions
L’agenda ne comporte pas beaucoup de fonctionnalités. Mon choix a été de minimiser au mieux les informations. Nous avions besoin :
- Du calendrier en lui-même, pour afficher et pouvoir sélectionner les dates
-
D’une partie informations avec :
- Un titre
- La date
- La durée
- Un lien vers la page d’inscription
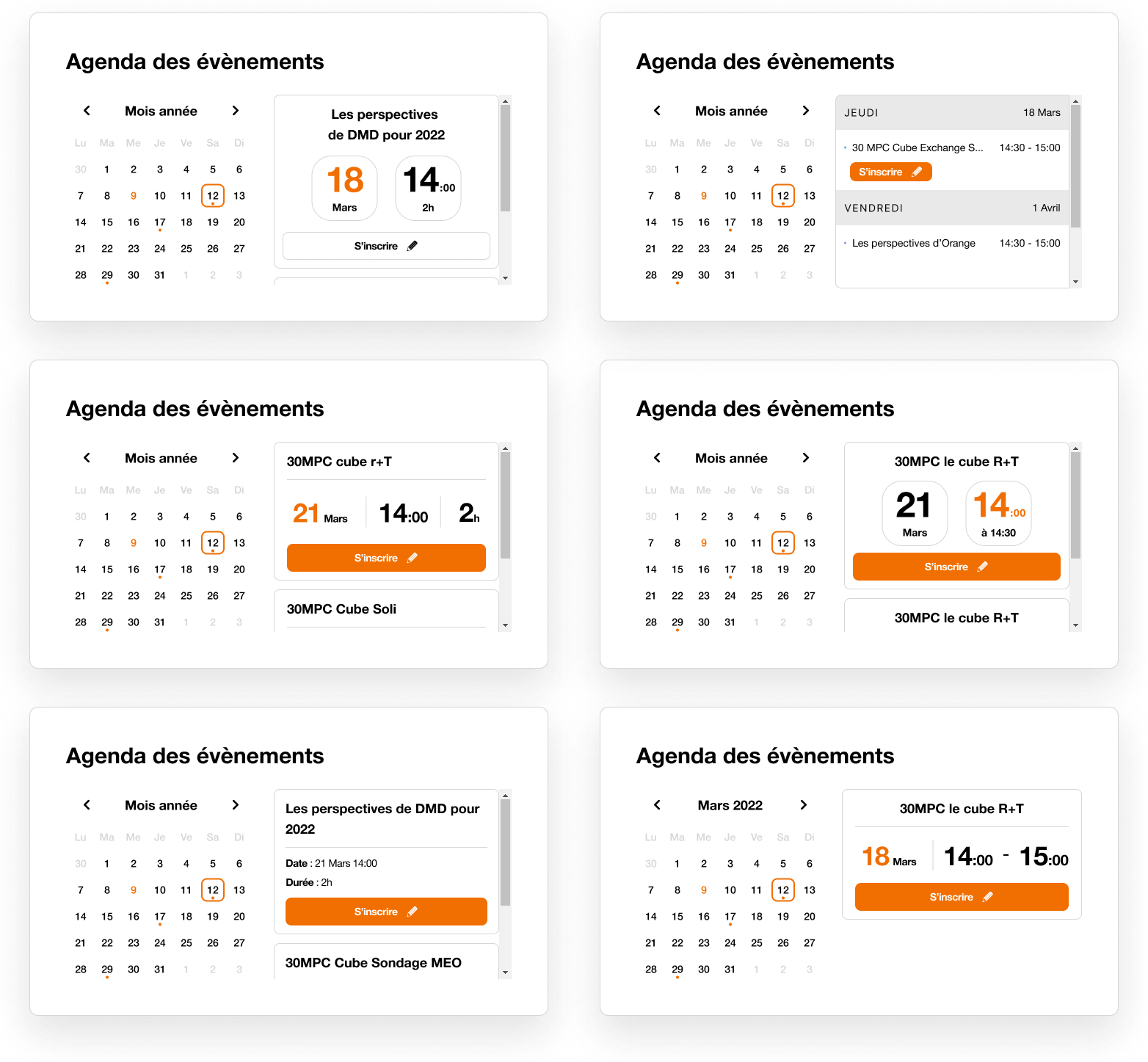
Première proposition
Une fois mes idées au clair, j’ai réalisé les maquettes en fonction des solutions qui me semblaient viables.
Au cours de cette mission nous avons fait 3 boucles de retours. Ils étaient surtout liés à la difficulté technique de réalisation ou d’adaptation du calendrier. J’ai proposé des solutions à chaque retour, et nous sommes arrivés à un résultat final intéressant.

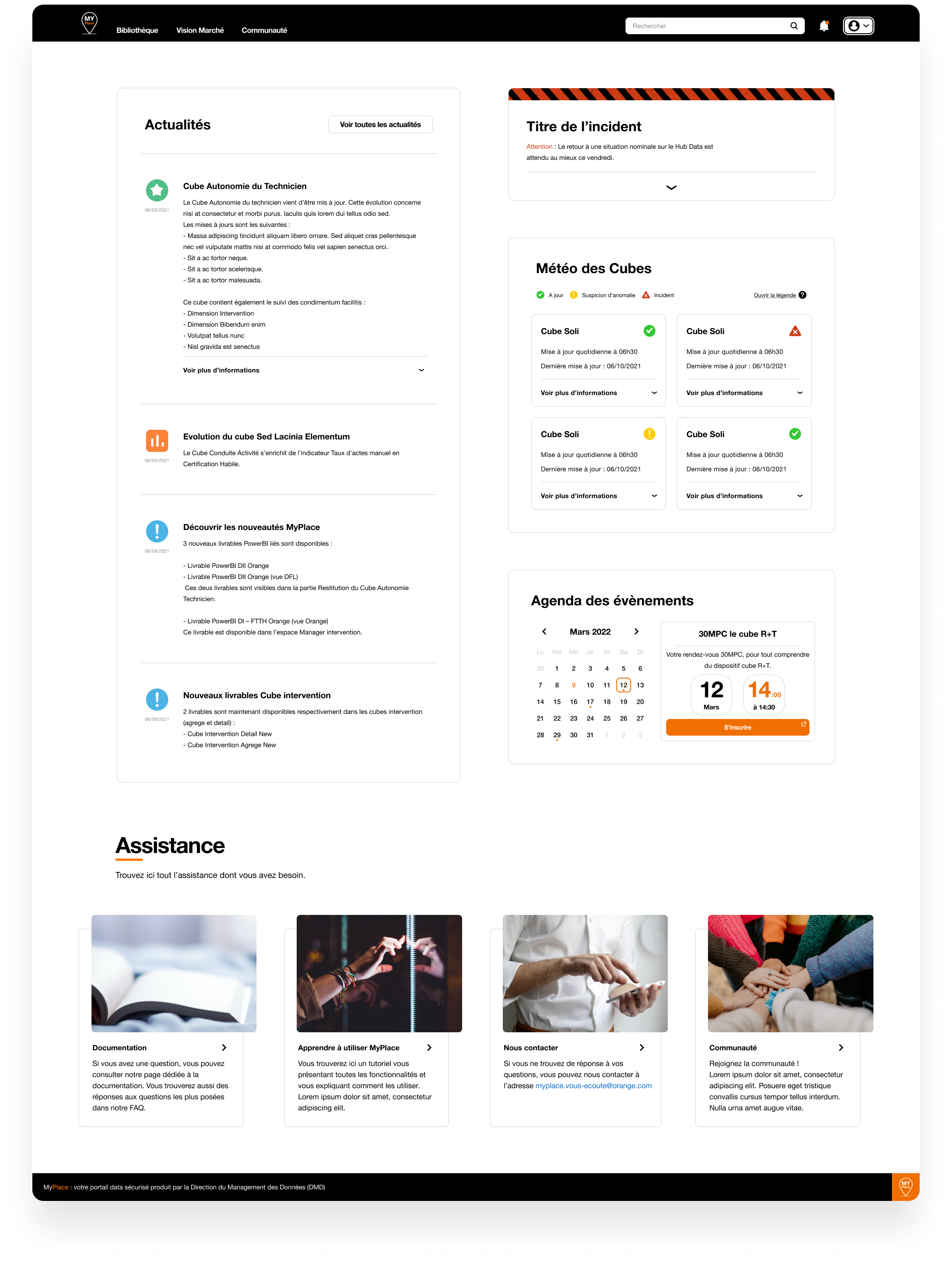
Validation
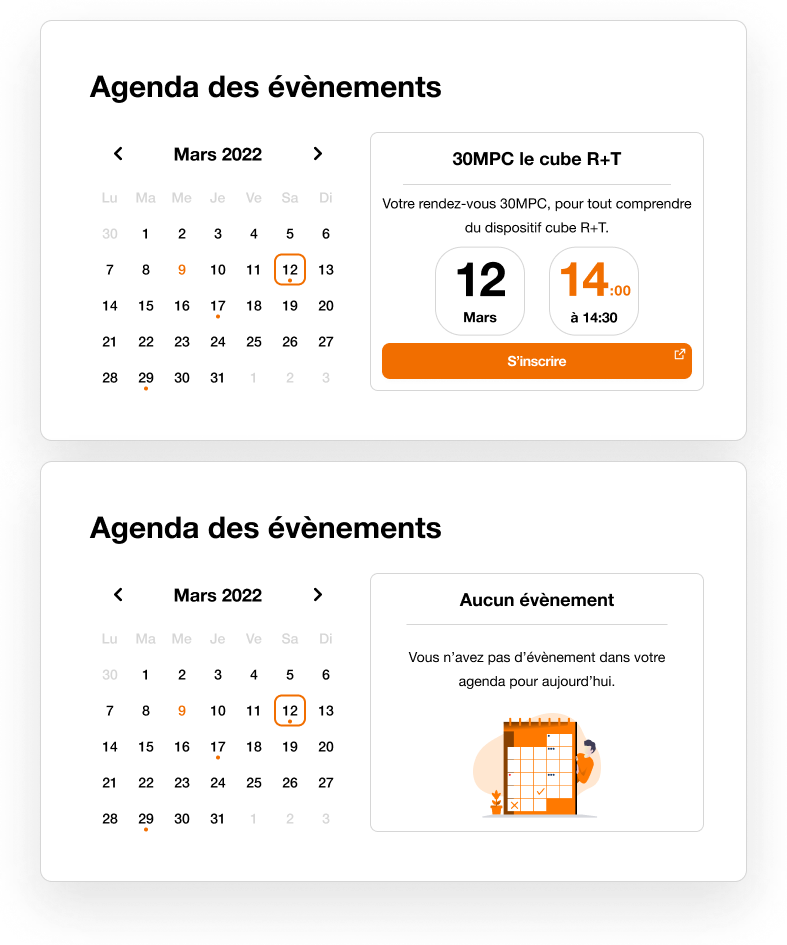
J’ai finalement proposé 6 versions différentes (figure précédente), et par élimination nous en avons sélectionné une finale (ci-dessous).

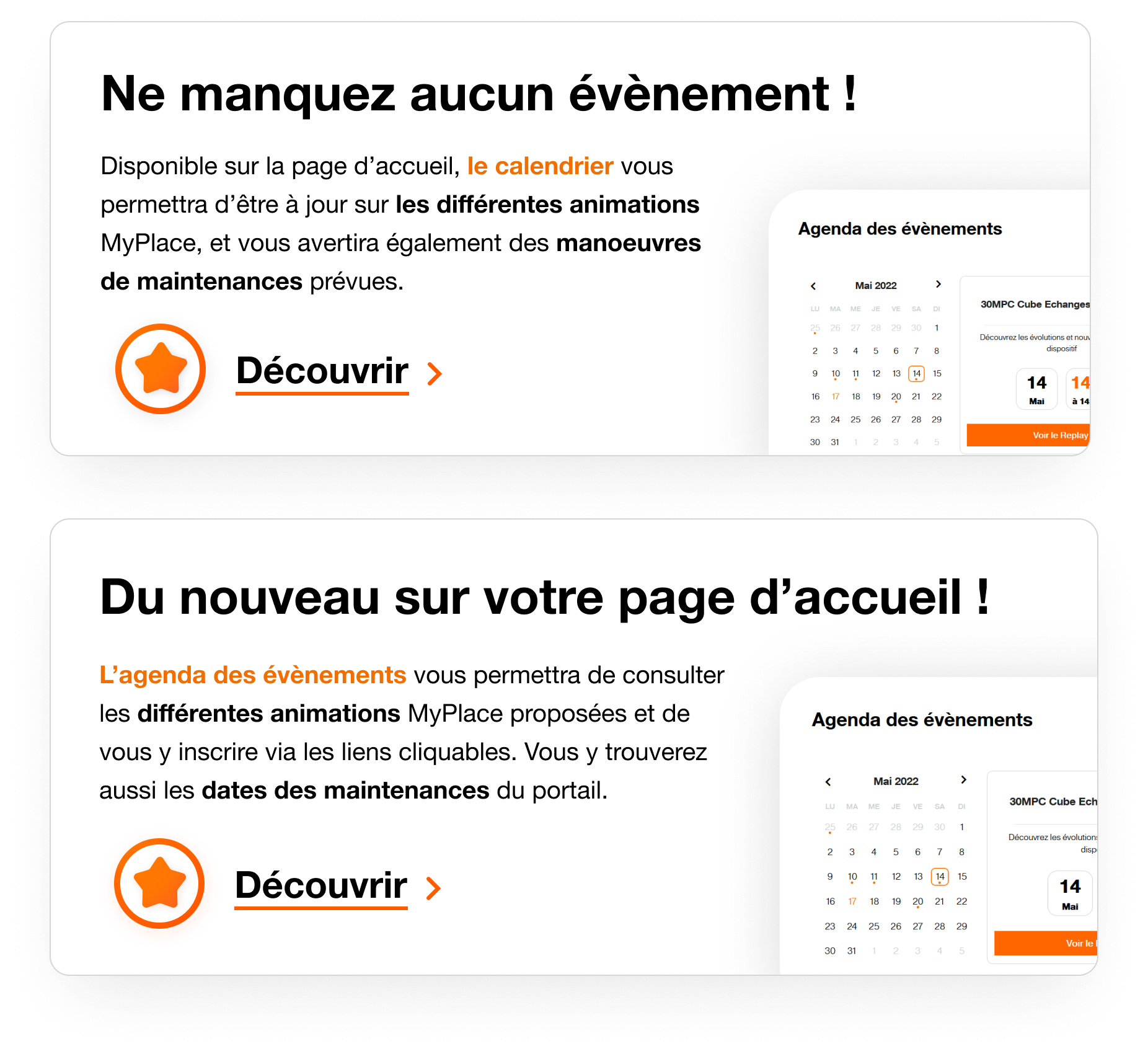
Mail de communication
Nous avons ensuite annoncé cette nouveauté dans un mail de communication. J’ai proposé plusieurs textes différents, et ma tutrice a choisi le plus adapté (deux exemples ci-dessous).
Je réutilise régulièrement ce type d’icône, que j’ai réalisé pour cette communication, en l’arrangeant différemment selon la demande.